Posts

Next.JS building pages from source
Wednesday 30 June 2021
Functions of the Next.JS to make static sites. getStaticPaths() getStaticProps() Trying to break down how Next.JS builds the post from the WordPress CMS. if a CMS has say 100 posts, how Next queries the CMS to get the number of post and the post information. GraphQL nodes like node.content and node.title, node.id, node.slug. Simple diagram […]

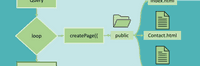
Gatsby building blog posts from template
Thursday 17 June 2021
Brief explanation of the gatsby-node.js file and how it goes from query to the data source to building the static pages in the Public folder. Diagram of the gatsby-node.js file which builds the pages for Gatsby. Code and it’s relationship to the build cycle. Animation of Gatsby building from gatsby-node.js using createPage to create the […]

React Hooks Basics – UseState
Thursday 10 June 2021
DOM UseState DOM Diagram of the React Components interacting with the DOM. How individual react components interact with the DOM. UseState Adding state to a stateless function Comparing Hooks and Classes for setting state. Animation showing how state in Hooks and Classes are related Animation showing a full comparison between a Hook and a Class

Typescript – type checking
Monday 07 June 2021
Fiquring out what is the most basic thing to use typescript for when moving for normal javascript or ES6. Checking to see if the type declare is correct is vital as it would help with errors that arise. An example would be a Gatsby component which is doing a GraphQL call and passing that data […]

Tailwind CSS – Basics
Monday 07 June 2021
Padding and Margins Flex Flex Wrap Flex Order Padding and Margins Using Tailwind CSS in web development to control the padding and the margins of elements. Below diagram shows the naming classes for apply TailWindCSS. Flex Using Tailwind to change the boxes to row rather then column, can be useful for switch between desktop menu […]

React Redux Reducers
Friday 04 June 2021
Connect to the store Showing how the Component using Connect() can pass data to the store and retrieve data from the store. Simple Reducer Animation Simple diagram of how all the parts work together. The Container component gets the react component, connecting it to the store. the Container emits the action to the store where […]

Styled Components Basics
Thursday 03 June 2021
Contents Nesting Passing Props Scoped Classes Usage Nesting How to use nesting in styled-components to have the similar effect to SASS. which I found a important aspect of SASS and why it’s used. Comparing to styled-components and how it handles nesting. This shows how the styled component called ‘Container’ is connect the to function. Passing […]

Basics of Vue.JS
Thursday 22 April 2021
List rendering Conditional Rendering List Rendering When have an array of items from a data source, and display them properly in html through vue. The most simplified down syntax for a vue loop Simple diagram should Coding example using food as an example Creating an array with a list of food. Conditional Rendering to be […]

CSS Positioning
Thursday 22 April 2021
Diagrams and Animations of the CSS properties to do with positioning Absolute Relative Relative and Absolute Absolute The css code for absolute Relative The CSS code for relative Relative and Absolute How position and absolute are used together Showing absolute while scrolling. Switching between static and absolute

Basics of DockerFile
Wednesday 07 April 2021
Mimic the steps you would normally take to setup a virtual machine from set point. Saving yourself time by importing a base image in and working on top of that. Each time your dockerfile is built is goes through the set of commands to create that environment. Contents Writing a dockerfile Building a dockerfile Running […]

Basics of SCSS
Friday 27 November 2020
Contents Nesting Variables Using in React Component. Basic layout Nesting Building the class name with the nested hover inside. Keeping it cleaner and bit easier to read then the other way. What it compiles back down to. Variable Using SCSS in React Component When building React Components

React Redux Basics
Wednesday 25 November 2020
Without Redux With Redux Provider Store Going through the basics of React Redux and the core concepts. Without Redux How state management works without redux and animations showing it at the small scale and at a large scale. Passing data up and down the component tree. In some case passing up to the top of […]

Flex, Float and Media Queries
Saturday 15 August 2020
Floats Flow Overflow Fix Flex Direction Flex Align Items Media Queries Floats Looking at styling elements using floats, which was the original way of doing it. Each element was floated to the left and at the end using a clear fix to solve the issue of elements siting outside their parent element. Floating an element […]
