Tailwind CSS – Basics
Padding and Margins
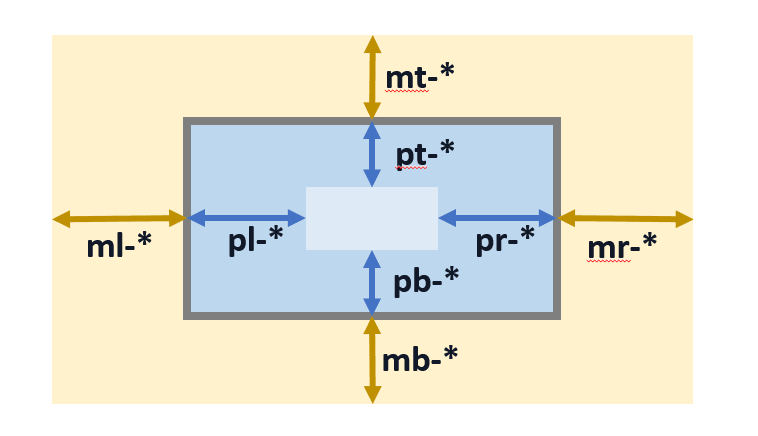
Using Tailwind CSS in web development to control the padding and the margins of elements. Below diagram shows the naming classes for apply TailWindCSS.
Flex
Using Tailwind to change the boxes to row rather then column, can be useful for switch between desktop menu and mobile menu.
Flex Wrap
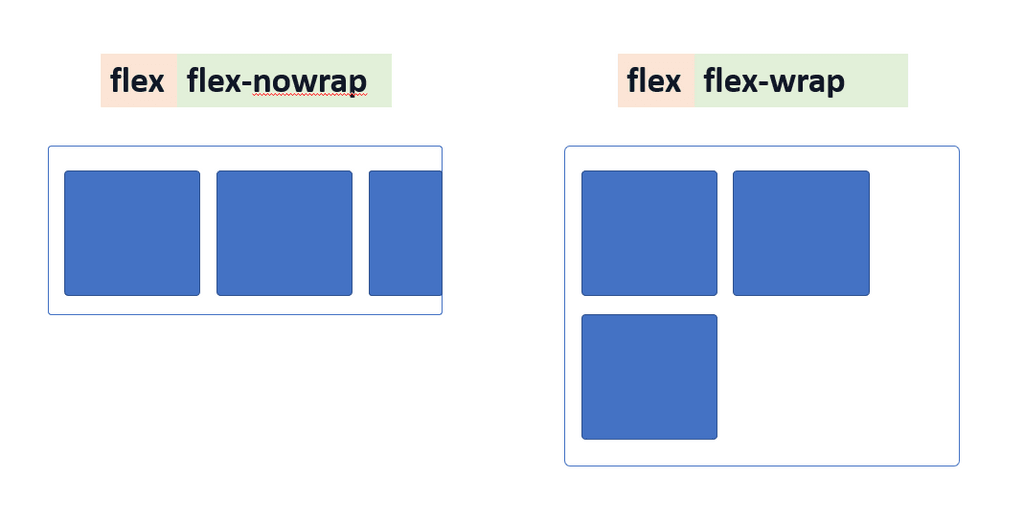
Animation shows using TailwindCSS to apply the flex-wrap class. Fixing issues when boxes get clipped by their parent element.
Flex Order
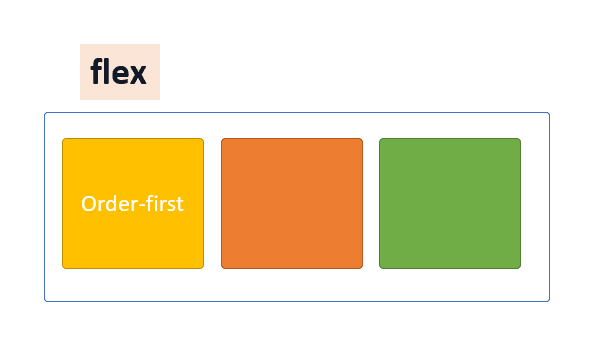
Applying flex order to control which order a specific child element displays in. Could be used by React Component to place a CSS class on certain event change.