Mobile Recipe App
Table of Contents
Description
The goal is to build a Android app using React Native. the app uses API calls to Food2Fork. Involved developing the app in Figma and testing how it works. The next step to code the app using react native and then build the app ready for usage in Andriod.
UI/UX
Goals for UI
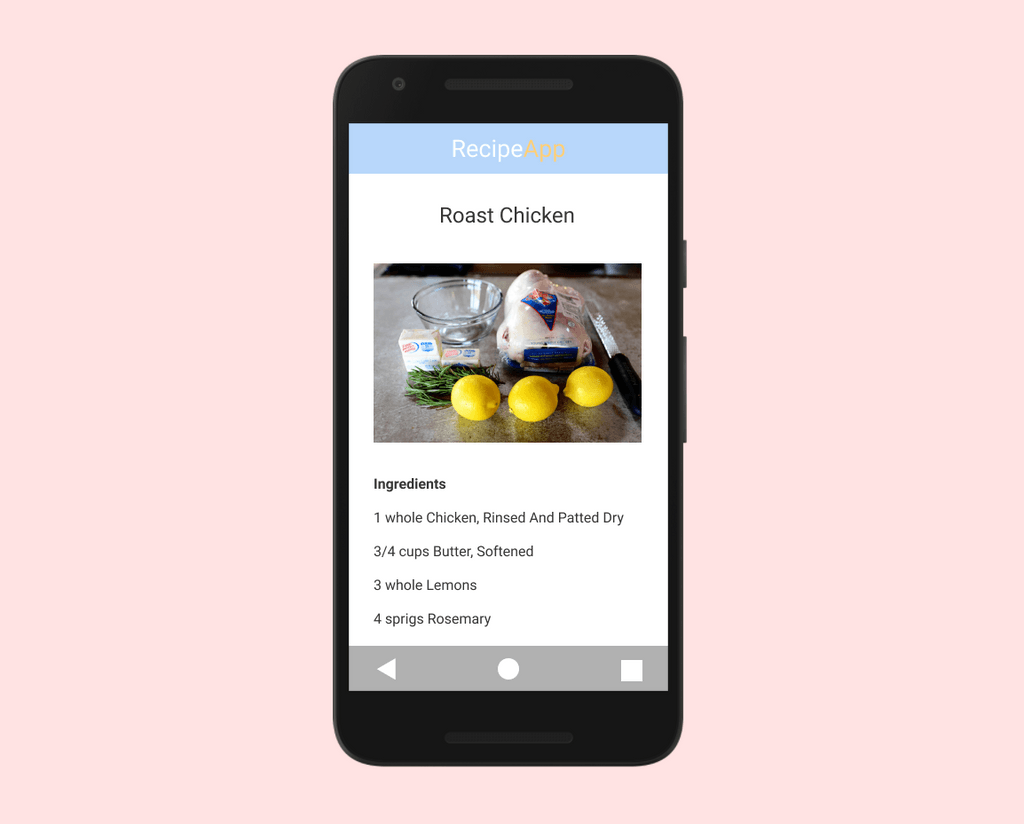
- Build an individual recipe page.
- Build search/list page
- a number of different
- the UX needs to be where a user opens app sees landing page
- then searches for recipe item and selecting recipe from options.
The Component for the footer section.
Component for the Recipe App logo section
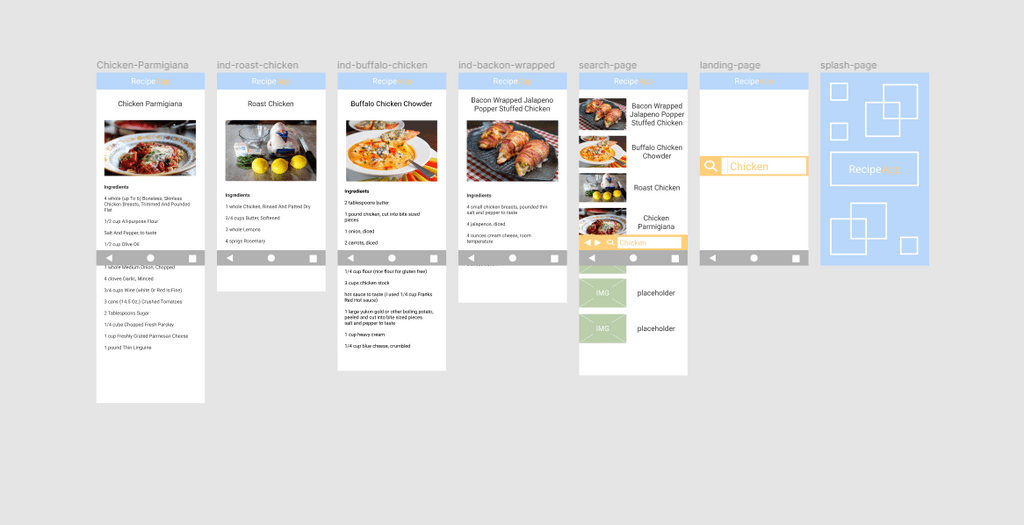
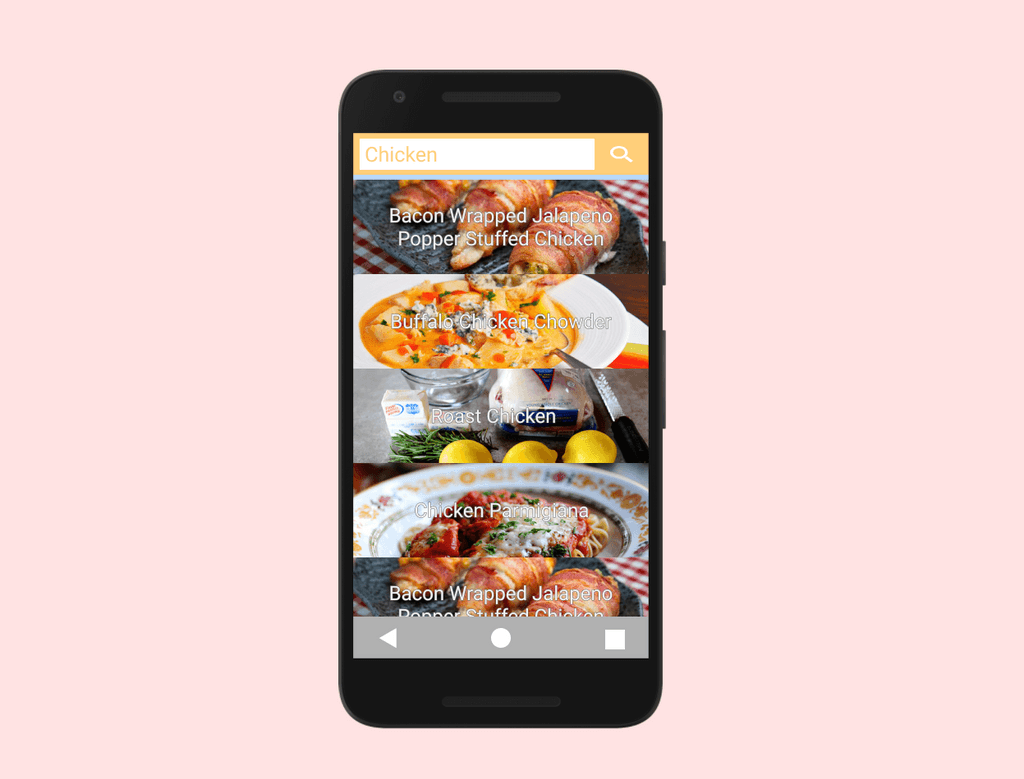
The search user interface for the app.
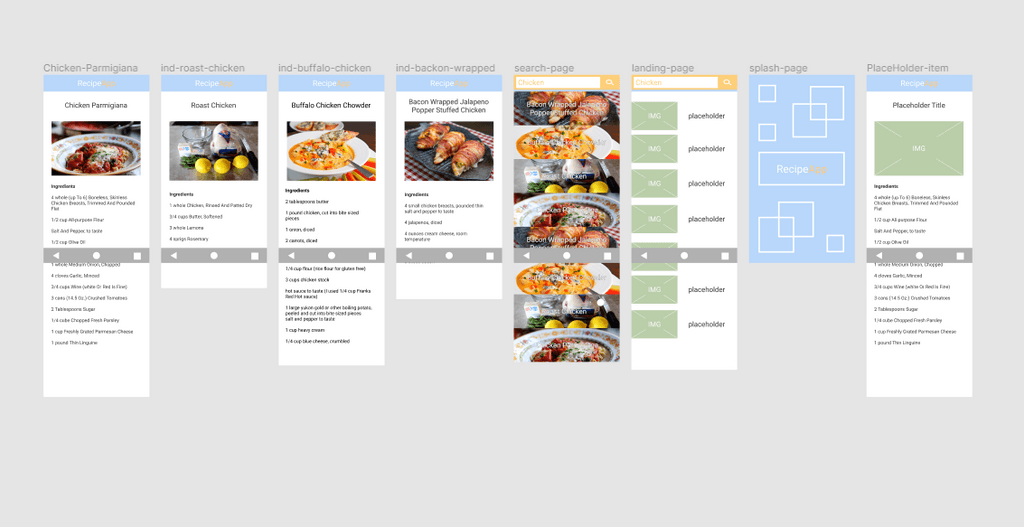
Overview of the Recipe App
Updating the User interface
I identified an issue with the UI when testing it that the search bar would block the bottom navigation for the android OS.
Video of app designed in Figma and then tested to see if works correctly. That the app is easy to use.
After i was happy with the user interface and how the app would work, it was ready to move on to being coded.
Coding the App
Table of Contents
- Coding the list screen
- Coding the item screen
- Coding the Header component
- Coding the Search Component
- Coding the app.js file
Animation of functions the app needs to do
Coding the list screen
return (
<View style={styles.container}>
{/* display each */}
<FlatList
data={this.state.recipeArray}
ListHeaderComponent={<SearchBar searchQ={this.onSubmitChange} /> }
// ListFooterComponent={SearchBar}
keyExtractor={(item, index) => item.recipe_id}
renderItem={({ item }) => (
<TouchableOpacity onPress={() => this.props.navigation.navigate('Item', {
rid: item.recipe_id,
})}><View style={styles.item}>
<Image
style={{ width: 500, height: 115 }}
source={{ uri: item.image_url }}
/>
<View style={styles.heading}>
<Text style={styles.text}>{item.title}</Text>
</View>
</View>
</TouchableOpacity>
)}
/>
{/* <SearchBar/> */}
</View>
);Coding the item screen
I had a problem working out how to take the id from the list screen over to the items screen and then do an API call with the ID from the list screen.
return (
<ScrollView style={styles.container}>
<Header />
<Text style={styles.heading}>{this.state.recipe.title}</Text>
<Image
style={{ width: 500, height: 200 }}
source={{ uri: this.state.recipe.image_url }}
/>
<View style={styles.ingredients}>
<Text style={styles.ingredient_heading}>Ingredients</Text>
{/* loop for ingredients with key */}
{this.state.recipe.ingredients.map( (number) =>
<Text style={styles.ingredient_items} key={Math.random().toString()}>{number}</Text>
)}
{/* <Text>Recipe ID: {JSON.stringify(recipeId)}</Text> */}
</View>
</ScrollView>
);Coding the Header component
export default class Header extends React.Component {
render() {
return (
<View style={styles.header}>
<Image source={require('../assets/logo.png')} />
</View>
);
}
}Coding the Search Component
return (
<View style={styles.search}>
<TextInput
// onSubmitEditing={(text)=> this.setState({text})}
onSubmitEditing={(event) => this.onSubmitEdit(event.nativeEvent.text)}
style={styles.searchbar}
/>
{/* <Icon name='search1' /> */}
{/* Icon for Search */}
{/* <Text style={styles.Icon}>ICON</Text> */}
<Icon name="search" style={styles.icon}/>
</View>
);Coding the app.js file
Checking if the API limit has been reached and to display view when that condition is true.
const RootStack = createStackNavigator({
Home: ListScreen,
Item: ItemScreen,
},
{
initialRouteName: 'Home',
}
);const AppContainer = createAppContainer(RootStack);
export default class App extends React.Component {
render() {
return <AppContainer />;
}
}Conclusion
There was a number of issues that arose while developing the app. One was where i had placed the search bar location, that when the on screen keyboard display it would block the search bar that i had created so it had to be changed.