React Redux Reducers
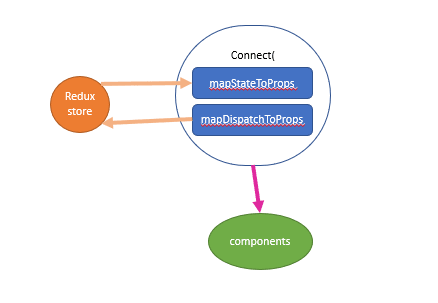
Connect to the store
Showing how the Component using Connect() can pass data to the store and retrieve data from the store.
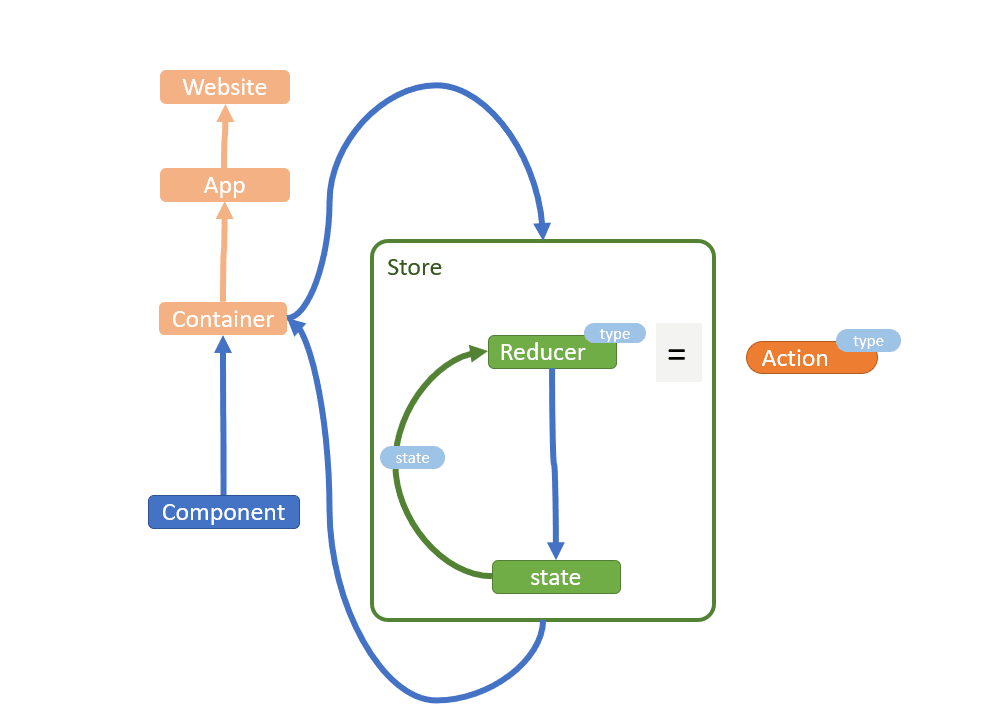
Simple Reducer Animation
Simple diagram of how all the parts work together. The Container component gets the react component, connecting it to the store. the Container emits the action to the store where the reducer then processes changing the state. That state can then be consumed by the component as an update.
Simple Redux Reducer Animation
Complex React Redux Reducer animation
This animation shows adding an extra Container and Reducer. Adding an extra container with it accompanying reducer
Example code showing how it all works
// React Redux Container
const AddTodo = ({ dispatch }) => {
let input;
return (
<div>
<form
onSubmit={(e) => {
dispatch(addTodo(input.value));
input.value = "";
}}
>
<input ref={(node) => (input = node)} />
<button type="submit">Add Todo</button>
</form>
</div>
);
};
export default connect()(AddTodo);
//Action
{
todos: [
{
id: 0,
text: 'ghjhg',
completed: false
}
],
visibilityFilter: 'SHOW_ALL'
}
// Reducer
const todos = (state = [], action) => {
switch (action.type) {
case 'ADD_TODO':
return [
...state,
{
id: action.id,
text: action.text,
completed: false
}
]
default:
return state
}
}
export default todos// action
export const addTodo = (text) => ({
type: "ADD_TODO",
id: nextTodoId++,
text
});