Styled Components Basics
Contents
Nesting
How to use nesting in styled-components to have the similar effect to SASS. which I found a important aspect of SASS and why it’s used.
// Sass code with nested values
.logo{
// Sass code
.logo{
&:hover{
background-color:green;
}
a{
&:hover{
background-color:blue;
}
}
}Comparing to styled-components and how it handles nesting.
// Styled component nested
const Container = styled.div`
background-color:blue
&:hover {
background-color: red;
}
`
This shows how the styled component called ‘Container’ is connect the to function.
Passing Props
To pass a prop to a styled component, which is useful in conditional rendering.

// react class conditional rendering.
<div className={`banner ${active ? "active" : ""}`}>{children}</div>example of a react component using if statement to select the right CSS class to be used.
Scoped Classes
The main reason why styled-components are used, the resulting CSS class has a unique name that won’t clash with other components. An issue that i have experienced is creating React components and using Class names that had already been used in another component.
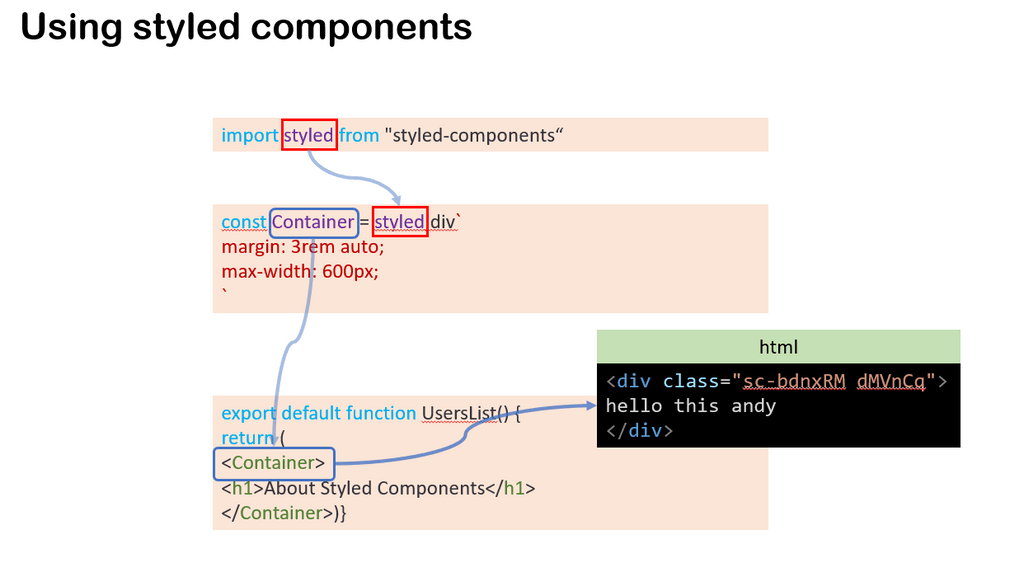
// result of the styled component
<div class="sc-bdnxRM dMVnCq">
hello this andy
</div>
Diagram showing the flow of how styled components are declared and then used within another components and result of what it looks like in the browser.
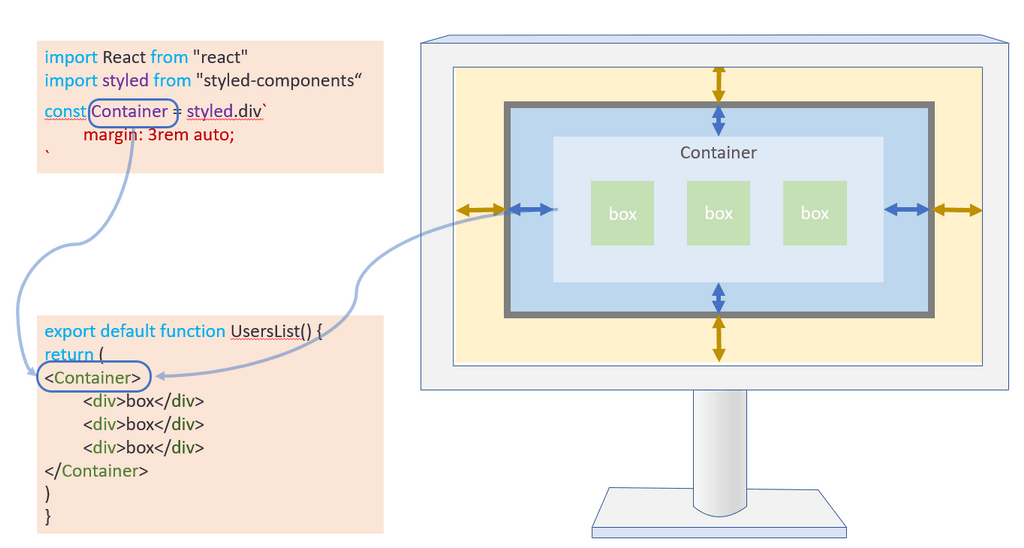
Usage of Styled-components
Diagram showing how styled components related to usage inside the CSS box model.