Gatsby building blog posts from template
Brief explanation of the gatsby-node.js file and how it goes from query to the data source to building the static pages in the Public folder.
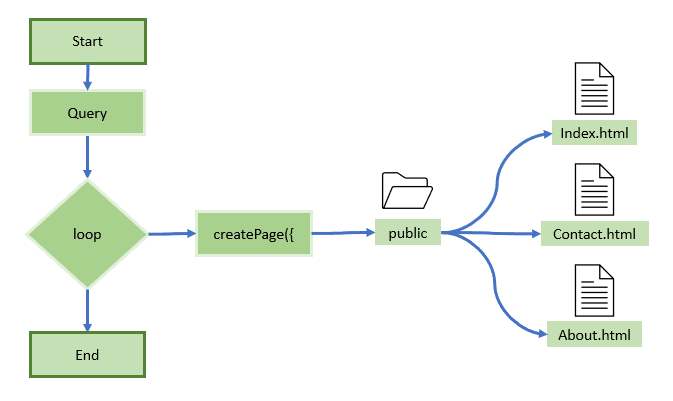
Diagram of the gatsby-node.js file which builds the pages for Gatsby.
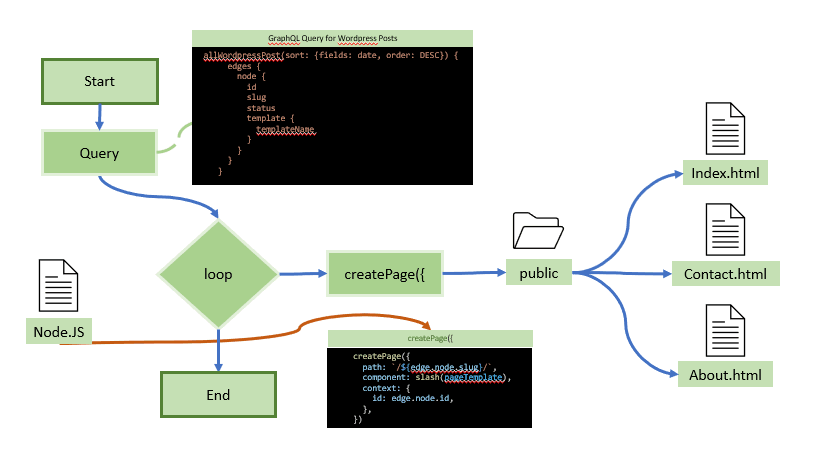
Code and it’s relationship to the build cycle.
Animation of Gatsby building from gatsby-node.js using createPage to create the page from the query. It loops through the query result which is an array.
Code Examples
The GraphQL query to wordpressCMS
allWordpressPost(sort: {fields: date, order: DESC}) {
edges {
node {
id
slug
status
template {
templateName
}
}
}
}
The CreatePage Function which consumes the data from the query.
createPage({
path: `/${edge.node.slug}/`,
component: slash(pageTemplate),
context: {
id: edge.node.id,
},
})