Gatsby-WordPress Site
Table of Contents
Description
A new way of building websites by sourcing from WordPress and then building the site as static. Person would use the WordPress site to add pages, menus, and posts content and then when they are ready build the website.
- Improves the speed of the site
- Deals with the security issues of WordPress.
- Can be used with Cloud
- Storing the site on Netlify
- Better SEO
- Can build applications into the site example being calculators.
UI/UX
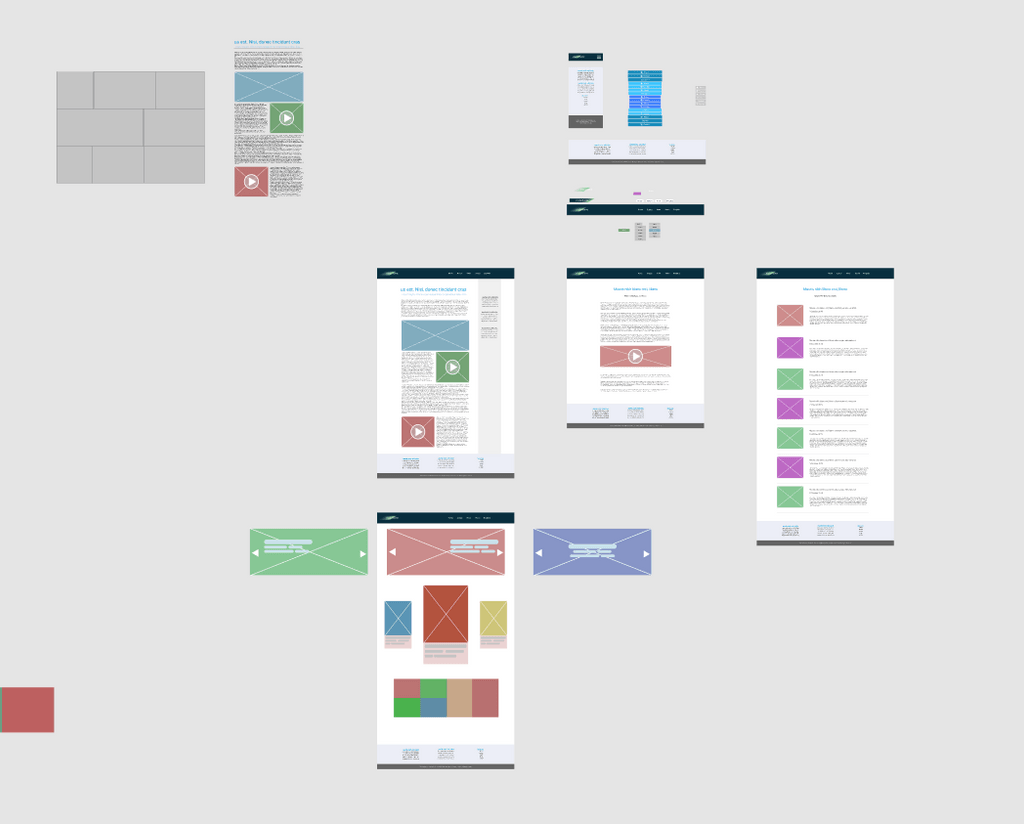
Goals for UI/UX
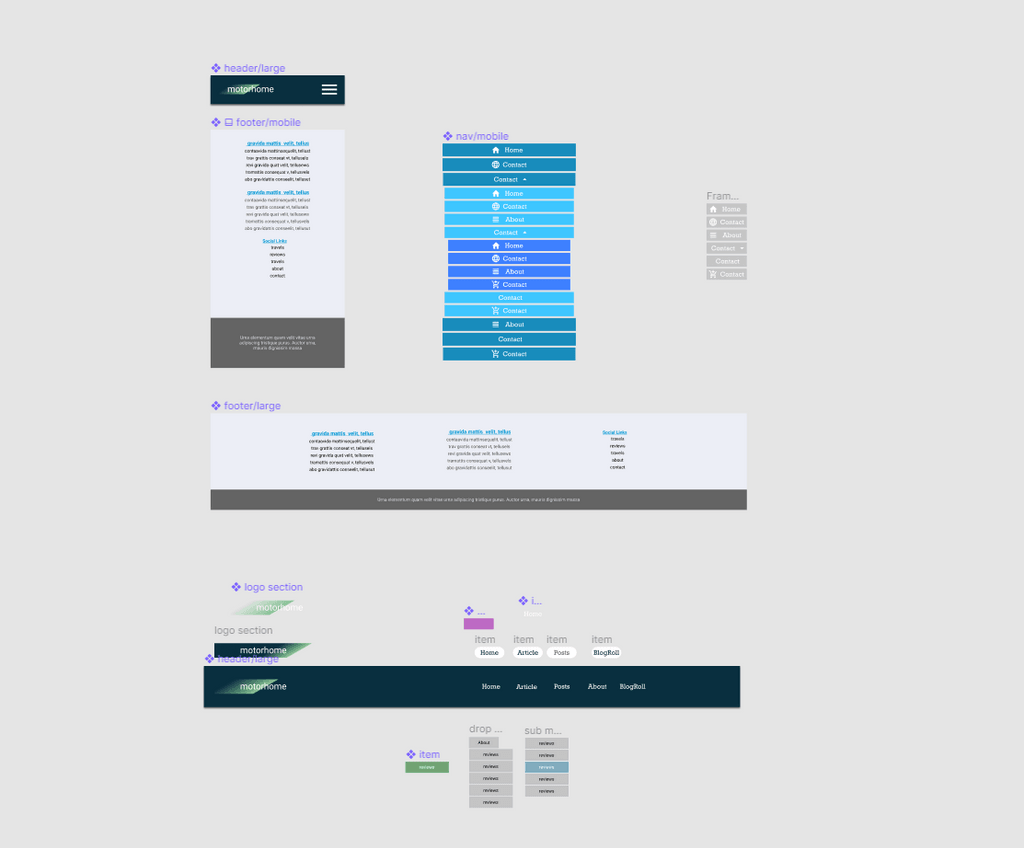
- Components for projects, Header, Footer
- Templates
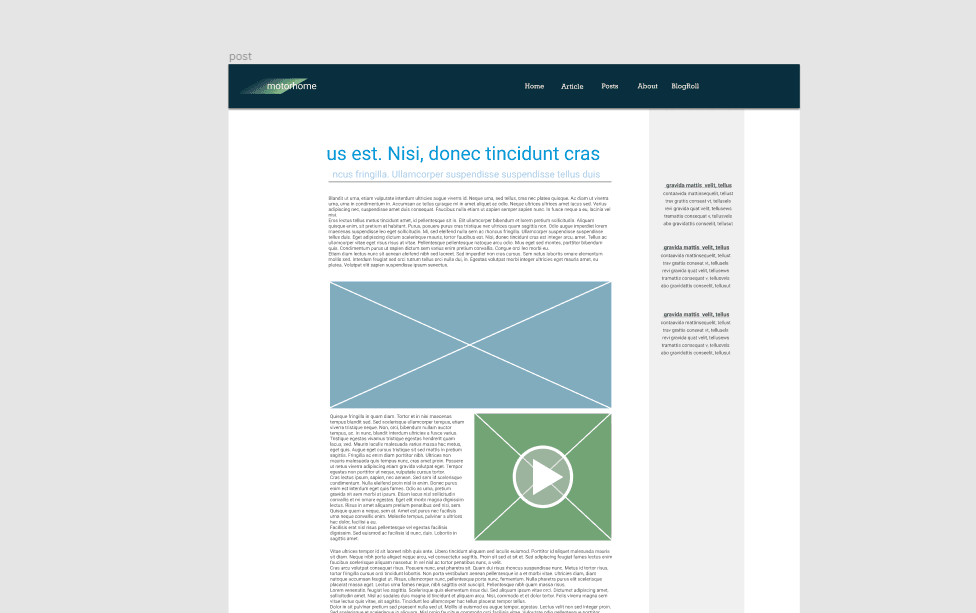
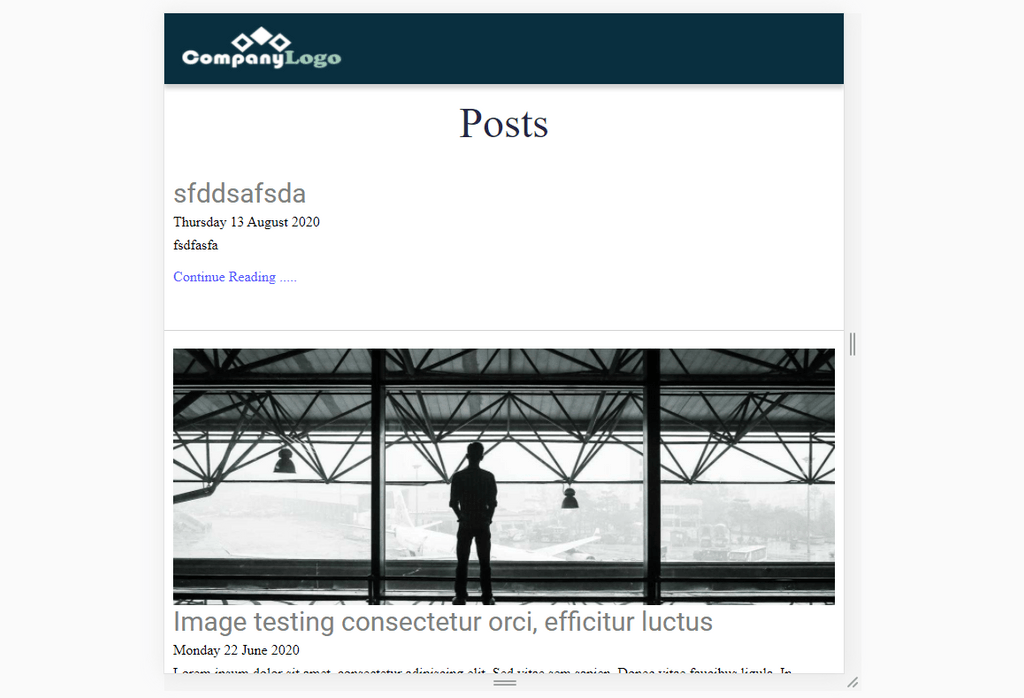
- posts
- pages
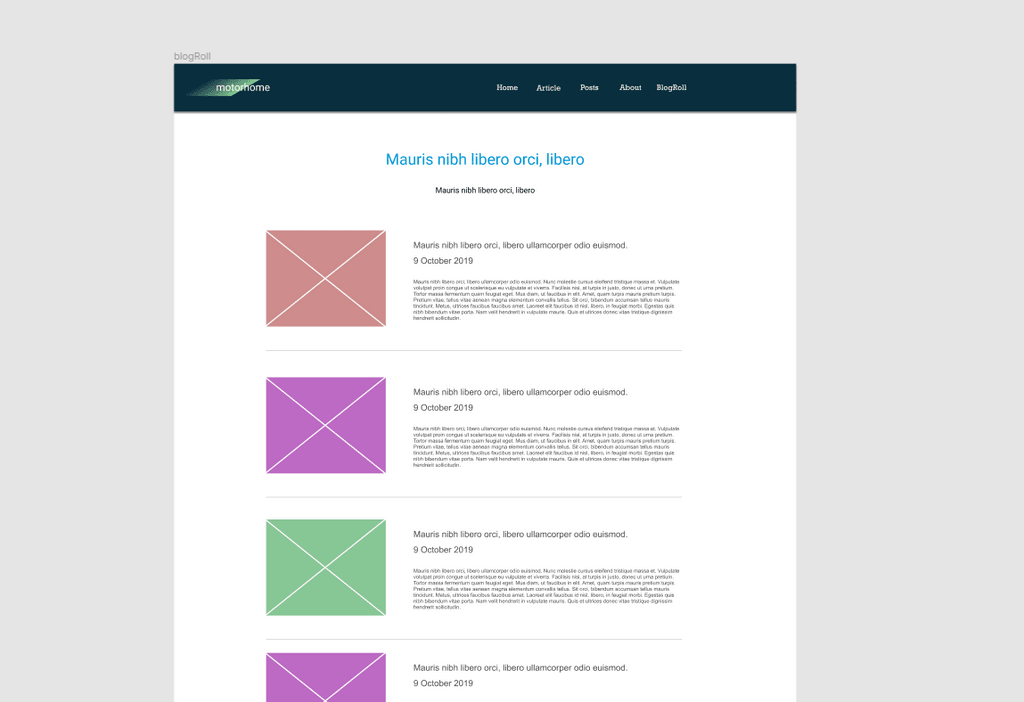
- Blog roll
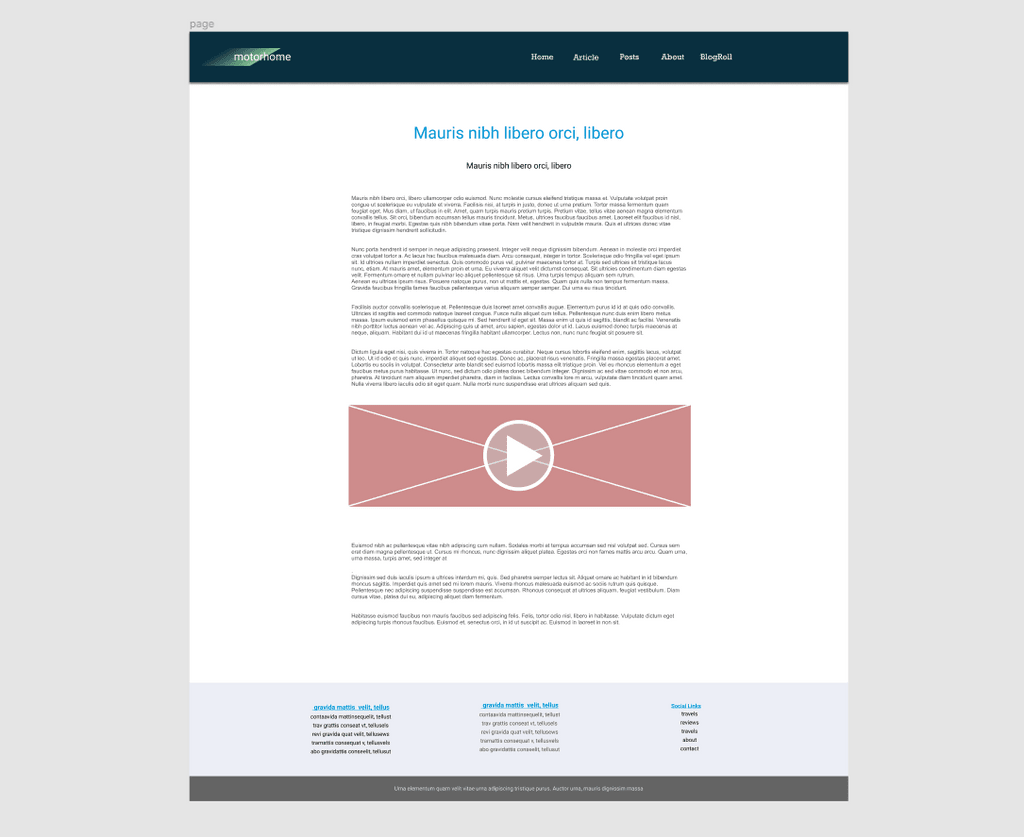
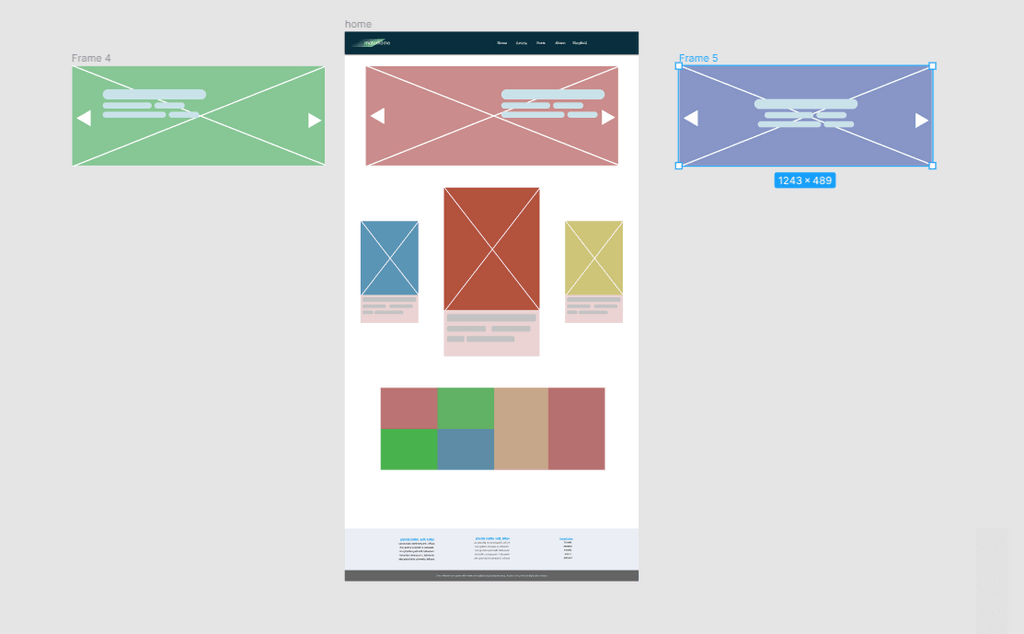
- Building Index page
- needs signup form
- media slider
- cards section 3 options
- What the site would look like on different devices?
- In a mobile device
- In a Tablet device
Coding
GraphQl
- Setting up Gatsby Environment
- Checking the GraphQL data
- How the WordPress content section?
- Dummy articles from the WordPress installation.
- That
Using GraphQL to get the data for the site and then using the data within the component to generate the HTML code. Each post
Conclusion
While developing the Gatsby WordPress site had several issues that needed to overcome. It is a good option for fast and secure websites for a range of different usages. It wouldn’t be useful for forum sites or very interactive sites.
- Menus for the footer and the header so that they are controlled by the backend in WordPress hardcoded.
- Querying Recent posts component in React.