Gatsby sourcing from Drupal
This is just a basic outline of Gatsby pulling content from the Drupal CMS
Getting Drupal CMS ready for Gatsby
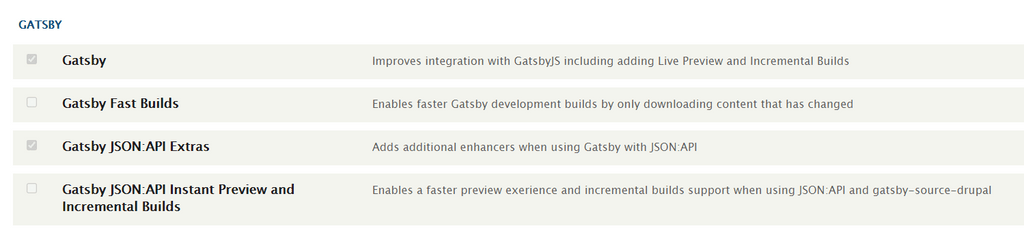
Adding the Gatsby module to drupal
Making sure this box is ticked so we can connect with gatsby.
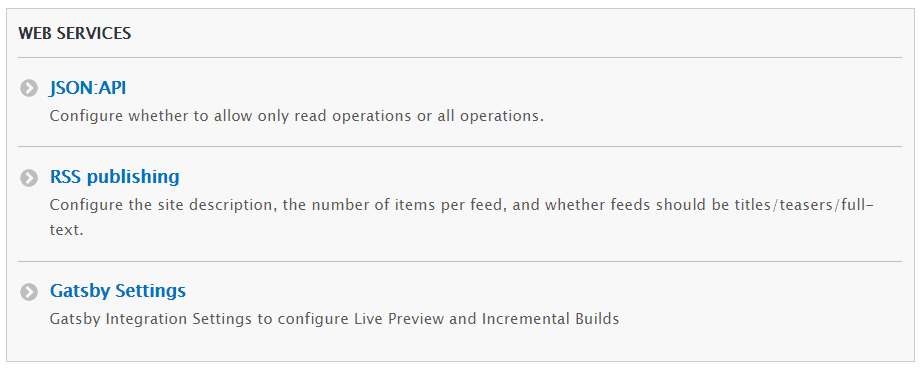
Connecting to the Drupal CMS
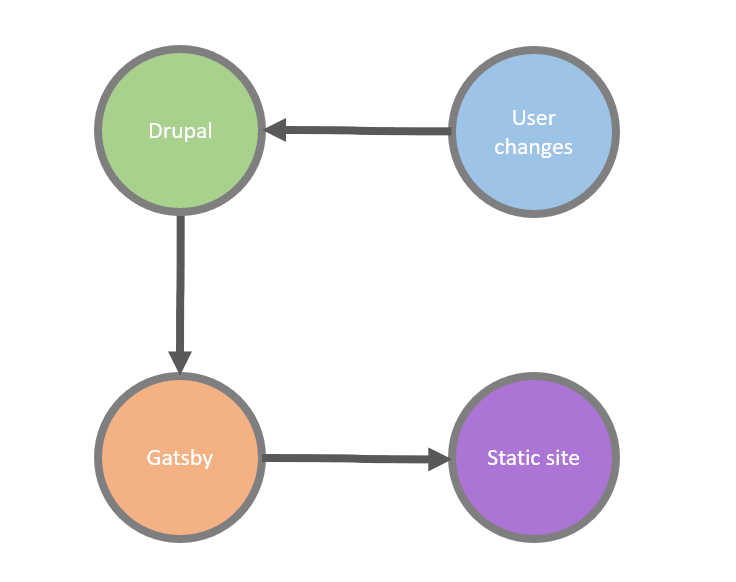
Diagram of a user making changes to Drupal, triggering a build in Gatsby which builds the static site.
{
resolve: `gatsby-source-drupal`,
options: {
baseUrl: `{URL}`,
apiBase: `jsonapi`,
// fastBuilds: true,
},
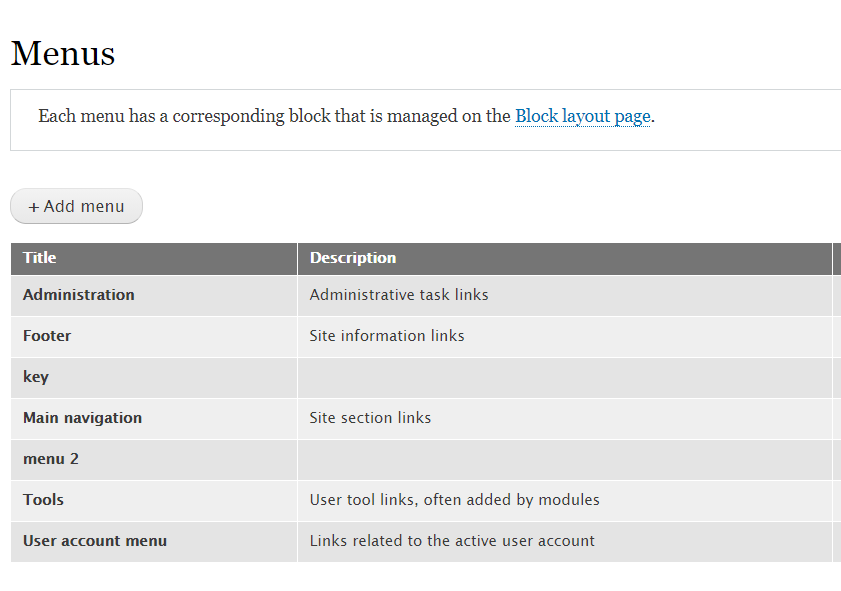
},Editing menus and querying them in Gatsby

The Query for the menus
query MyQuery {
allMenuMenu {
nodes {
id
}
edges {
node {
id
label
}
}
}
}
The Output from the above query.
"edges": [
{
"node": {
"id": "9422cb02-f748-5472-86d1-61c635abadde",
"label": "User account menu"
}
},
{
"node": {
"id": "b22a35cb-67f9-59f5-bc0d-99c777124b24",
"label": "Administration"
}
},
{
"node": {
"id": "663f90b2-905a-5f5b-8659-5b8b197161c1",
"label": "Footer"
}
},
{
"node": {
"id": "8e47f787-c55c-5fef-a936-f4e88e29b990",
"label": "key"
}
},
{
"node": {
"id": "17e8aa51-4255-58cb-bac5-acd871a2e3b7",
"label": "Main navigation"
}
},
{
"node": {
"id": "92e4ac4b-4365-53c8-972c-bcad4219e42e",
"label": "menu 2"
}
},
{
"node": {
"id": "27976b33-9ec0-57ff-8fc5-3ed2804dbfe1",
"label": "Tools"
}
}
]Creating posts and querying them
Drupal Backend where can add a article and then enter data from the body content field.

The Query for getting the content from the Drupal Backend
query MyQuery {
allNodeArticle {
edges {
node {
id
title
body {
format
processed
summary
value
}
}
}
}
}The return from the query to the backend. To get the tile is node.title and to get the body is node.body.value
{
"data": {
"allNodeArticle": {
"edges": [
{
"node": {
"id": "5ab2d59a-c681-515e-9df3-a40901ee8787",
"title": "post 1",
"body": {
"format": "basic_html",
"processed": "<p>kdfsjlkfjdasklfjkl</p>",
"summary": "",
"value": "<p>kdfsjlkfjdasklfjkl</p>\r\n"
}
}
}
]
}
},
"extensions": {}
}